WP Accessibility Helper (WAH) — tak niewiele brakowało!

„Łatwa dostępność w WordPress”. WP Accessibility Helper (WAH) – wtyczka z repozytorium WordPressa, która obiecuje rozwiązanie wielu problemów z dostępnością strony internetowej. Autor uczciwie zaznacza, że sama wtyczka nie uczyni strony w 100% zgodnej z WCAG na żadnym poziomie.
Przeczytaj pełną wersję testu WP Accessibility Helper otwiera nową kartę.
Zalety

- Możliwość dodania poprawnych landmarków do obszarów strony.
- Tworzenie poprawnych i konfigurowalnych menu skip linków.
- Całkiem sensownie ustawiany alternatywny schemat kolorów.
- Pokazywanie położenia fokusu klawiatury w witrynie (szkoda, że można włączyć na stałe).
- Podkreślanie linków (szkoda, że można włączyć na stałe).
- Nieźle działające przyciski zmiany czcionki, z możliwością wyboru metody działania.
- Alternatywny tryb kontrastowy.
- Możliwość niemal kompletnego przetłumaczenia wtyczki (plik *.mo lub np. Loco Translate) oraz przetłumaczenia wszystkich etykiet toolbara z poziomu panelu opcji.
Wady
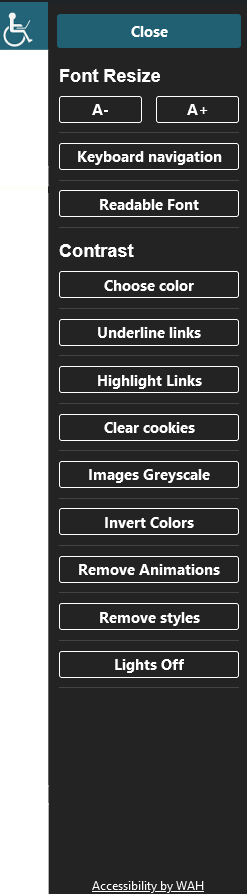
- Toolbar powoduje naruszenie 3 kryteriów sukcesu WCAG. To może spowodować, że strona nie przejdzie audytu dostępności.
- Wymuszanie podkreślania linków tylko z poziomu „toolbara”. Dodatkowo podkreśla wszystkie linki, bez możliwości wyboru np. obszarów.
- Opcja dodawania do odnośników i przycisków atrybutu ARIA role=”link” jest zaprzeczeniem naczelnej zasady: „the best ARIA is no ARIA”.
Werdykt WP Accessibility Helper (WAH)
- Zgodność z WCAG 2.1 — Nie nadaje się dla stron w pełni zgodnych z WCAG 2.1. (rządowe, publiczne), a szkoda. Być może wkrótce zostanie poprawiona.
- Użyteczność i obsługa — może naprawdę poprawić faktyczną dostępność strony. Stosunkowo łatwa w obsłudze.
W przypadku WP Accessibility Helper naprawdę dobre funkcje psuje niepoprawny toolbar. Opcje skip linków i landmarków są zrealizowane świetnie, wygodnie i co najważniejsze są naprawdę potrzebne. Niestety, wyświetlenie paska narzędzi WAH spowoduje, że strona nie ma szans na pomyślne przejście audytu dostępności i nie da się tego paska wyłączyć.
Niewiele zabrakło, już choćby opcja całkowitego wyłączenia toolbara uratowałaby sytuację. W końcu, wbrew powszechnej opinii, WCAG nie wymaga przycisków „dostępności” na stronie.
Błędy nie eliminują całkowicie tej wtyczki. Jednak póki co, nie jest konieczne instalowanie jej na stronach, które muszą spełnić w pełni wymagania WCAG. Może być za to naprawdę przydatna, żeby poprawić dostępność np. bloga, sklepu, czy innej, nieoficjalnej strony.

