Właściwie przygotowane dokumenty będą umożliwiać dostęp do zawartych w nich informacji jak najszerszej grupie użytkowników niezależnie od ich indywidualnych potrzeb i cech. Na dostępność dokumentu wpływ ma także jego wygląd. Dotyczy to zarówno cech bezpośrednio związanych z widocznością (wielkości, czcionki, kontrastu) ważnych dla osób słabowidzących, jak również wizualnej organizacji dokumentu, która ma wpływ na prezentowanie informacji w sposób czytelny, zrozumiały i przejrzysty dla wszystkich. Ta ostatnia cecha, w ogólności związana z estetyką, może być szczególnie ważna dla osób, które nie posiadają problemów ze wzrokiem, ale są wrażliwe na organizację treści, np. dla osób w spektrum autyzmu. Tworząc dokumenty należy zatem zwracać uwagę na jego dostępność w zakresie semantyki, wyglądu i organizacji. Stosując zaawansowane narzędzia edytora Word, oraz rozwijając własne umiejętności będziemy tworzyć dokumenty, które są dostępne cyfrowo, oraz są estetycznie i logicznie zorganizowane.
1. Wygląd dokumentu
Poniżej, w punktach zestawione zostały najważniejsze wytyczne dotyczące tworzenia dostępnych dokumentów, ze szczególnym uwzględnieniem ich wizualnej prezentacji. W opracowaniu wytycznych wykorzystane zostały „Zasady adaptacji materiałów dydaktycznych do potrzeb osób słabowidzących” pod red. Donaty Kończyk.
1.1. Układ strony
- W całym dokumencie należy stosować jednolitą orientację stron. Należy unikać stosowania różnej orientacji stron w jednym dokumencie.
- Zalecane jest stosowanie domyślnej, pionowej orientacji stron. Pozioma orientacja stron znacznie częściej będzie wymagała przewijania widoku podczas czytania dokumentu, nawet na dużych ekranach.
- Treść stron (tekst, nagłówki, obrazy, tabele, listy itp.) powinna być wyrównana do lewej, oraz ułożona w jednej kolumnie.
- Wszystkie elementy dokumentu pełniące tę samą logiczną funkcję w treści, muszą być formatowane w analogiczny sposób. Zachowanie zbieżnego stylu dla wyglądu tych samych elementów, np. tytułów rozdziału, podrozdziałów, opisów ilustracji itp. ułatwia ich identyfikację wzrokową oraz wspomaga użytkownika w szybkim i efektywnym korzystaniu z materiału.
- Należy stosować grupowanie, czyli umieszczać bliżej siebie, powiązane elementy zachowując możliwości ich wzrokowego wyodrębnienia. Analogicznie, elementy niepowiązane ze sobą znaczeniowo, powinny być fizycznie odsuwane od siebie. Przykładowo nagłówki i stopki stron powinny być umieszczone w sposób czytelnie je wydzielający od treści strony.
1.2. Wygląd tekstu
- Tekst na stronie powinien mieć układ liniowy, równany do lewej, ułożony w jednej kolumnie.
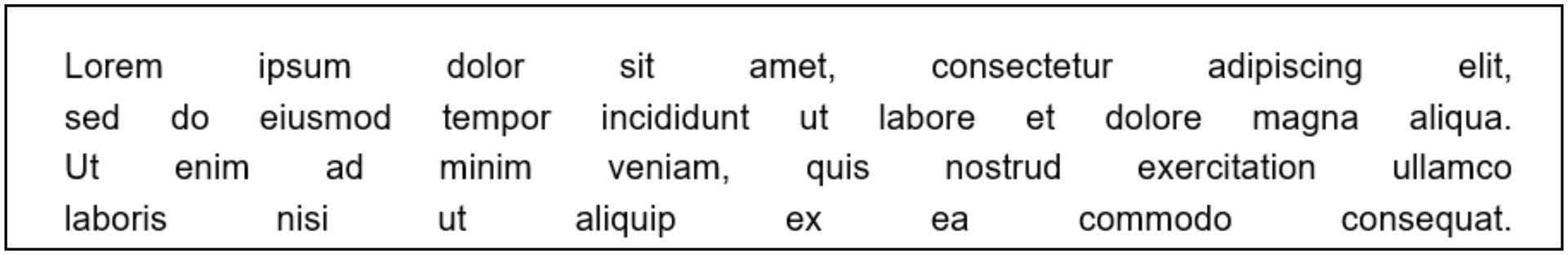
- Należy unikać stosowania justowania (obustronnego wyrównywania tekstu), gdyż efektem takiego działania jest wprowadzenie nierównych odległości pomiędzy poszczególnymi elementami tekstu – powstają wówczas tzw. „dziury” utrudniające podążanie za tekstem osobom o ograniczonym polu widzenia.

- Jeśli niezbędne jest rozmieszczenie tekstu w dwóch kolumnach np. zawierających listy punktowane, należy je odróżnić od siebie np. poprzez oddzielenie pionową linią, dobranie innego rodzaju punktorów. W takich sytuacjach układ kolumnowy musi być utworzony przy użyciu narzędzi MS Word, a nie poprzez stosowanie przesunięć np. z użyciem znaku tabulacji lub wielokrotnych spacji.
- Tekst musi być zorganizowany w akapity, listy, tabele, nagłówki i inne elementy strukturalne.
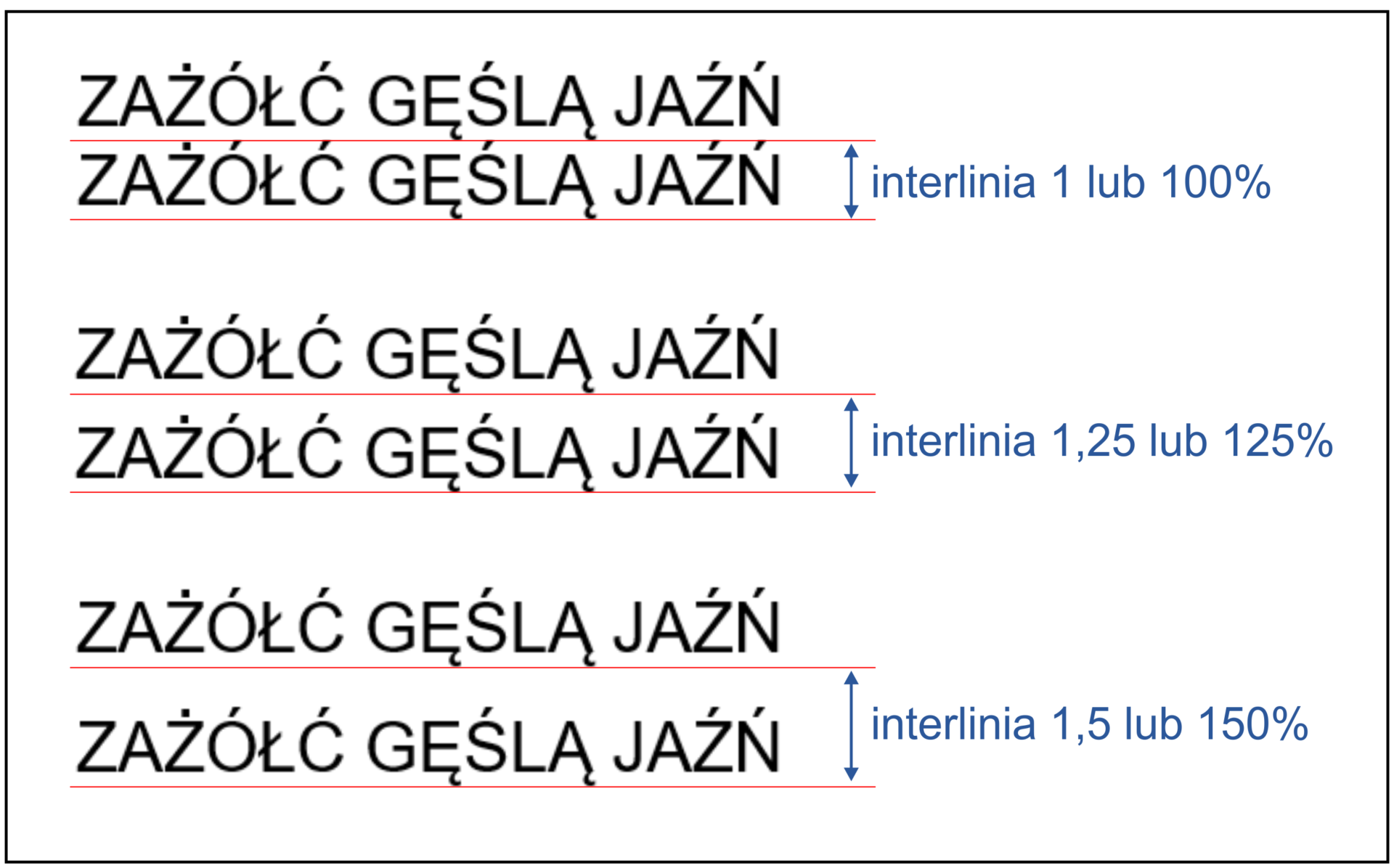
Uwaga. Niedopuszczalne jest „udawanie” semantyki tekstu poprzez nadawanie im tylko cech wyglądu, np. jedynie pogrubienie śródtytułów bez nadania im stylu nagłówka itp. - Zalecana odległość pomiędzy kolejnymi wierszami tekstu, tzw. interlinia powinna wynosić co najmniej 125%. Parametr ten ma ogromny wpływ na czytelność tekstu, szczególnie dla osób słabowidzących, oraz osób w spektrum autyzmu. Ciasna interlinia utrudnia podążanie za tekstem, co może skutkować „gubieniem” linii tekstu, oraz trudnościami w przechodzeniu do kolejnego wiersza.
Uwaga. Dobór interlinii zależy od użytej czcionki. Niektóre czcionki (np. Calibri) są zmniejszone, dzięki czemu odległość pomiędzy kolejnymi liniami jest większa bez zmian interlinii. Dobór interlinii wymaga wyczucia pewnej równowagi pomiędzy czytelnym podążaniem wzdłuż linii tekstu, a odległościami (odpowiednio większymi) pomiędzy elementami strukturalnymi tekstu – akapitami, nagłówkami, tabelami, itp.

- Akapity powinny być rozdzielane zwiększonym odstępem, bez stosowania wcięcia pierwszego wiersza. Zalecana odległość między akapitami powinna wynosić 150% wysokości interlinii. Odległość pomiędzy akapitami powinna wyraźnie, wizualnie oddzielać akapity.
![Zrzut ekranu. Akapity tekstowe, z odległościami między akapitami 150%: [1] interlinia 1 (100%), [2] interlinia 1,25, (125%).](https://cewis.uw.edu.pl/wp-content/uploads/2023/03/Zrzut-odleglosci-akapitu.png)
- Do numeracji stron powinno się stosować tę samą czcionkę (krój i wielkość) co w tekście podstawowym.
- Należy unikać stosowania dzielenia wyrazów.
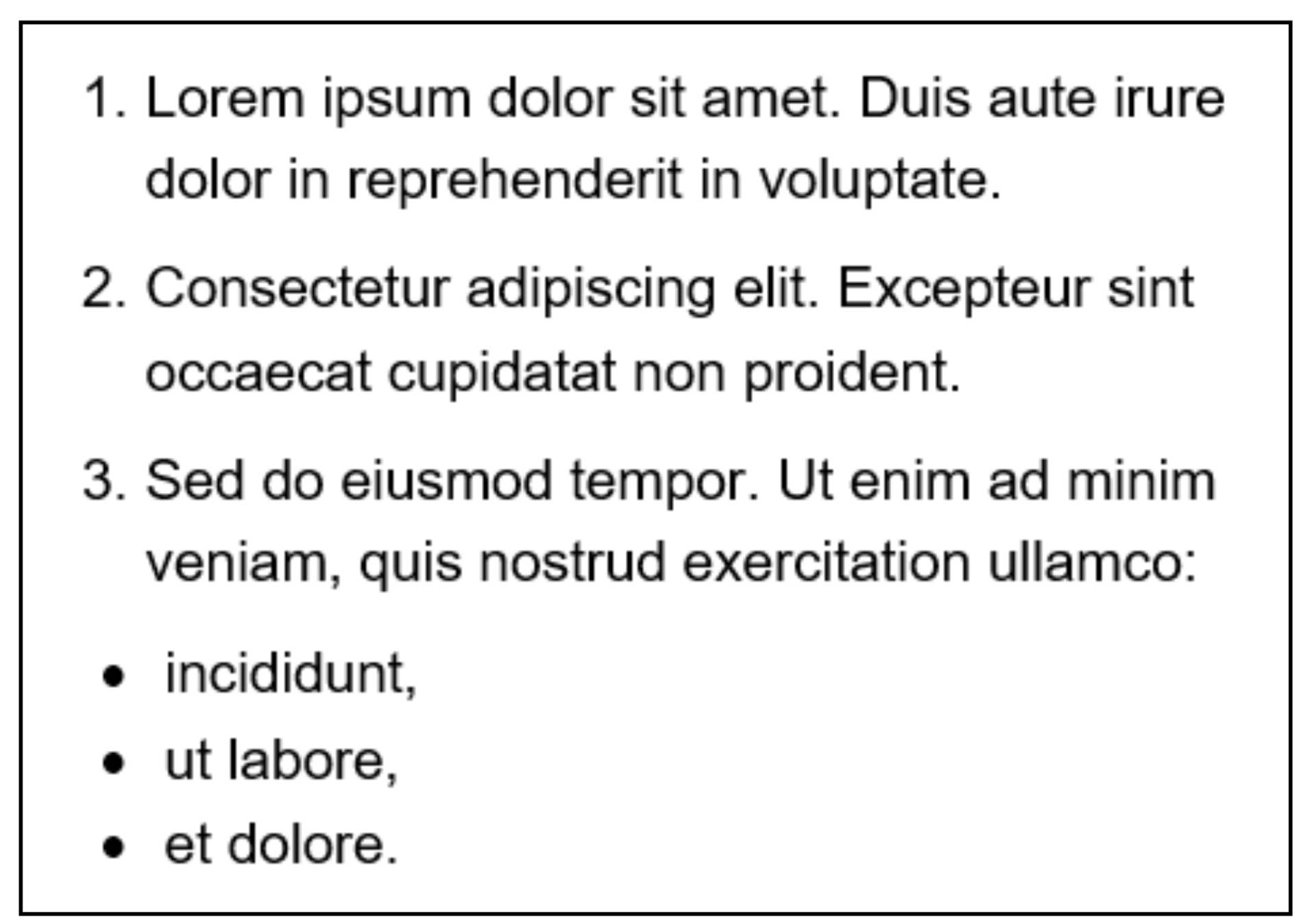
- W listach punktowanych i numerowanych należy zachowywać zasadę formatowania tekstu do lewej strony. Pozycja punktora lub numeru wyrównana do lewej, kontynuacja tekstu od drugiego wiersza z odsunięciem na szerokość numeru lub punktora.
- Punktory lub numery list zagnieżdżonych wcięte względem lewego marginesu na szerokość nie większą niż szerokość numeru lub punktora listy nadrzędnej. Wysunięcie oznaczenia każdej pozycji listy ułatwia ich odnajdywanie.
Uwaga: Tworząc listy zagnieżdżone, należy dbać o ich prawidłową semantykę – lista podrzędna musi mieć poziom niższy, niż lista nadrzędna. Poziomy list w edytorze Word można sprawdzić za pomocą panelu „Wyświetlenie formatowania”, wywoływanym skrótem Shift+F1.

- W tekście należy stosować jednolitą, poziomą orientację tekstu. Nie należy zmieniać orientacji tekstu umieszczając napisy pionowo lub skośnie – będzie to dużym utrudnieniem dla osób korzystającym z pomocy optycznych.
- Należy unikać pozostawiania na końcach linii tzw. wiszących spójników (a także przyimków), np. a, i, o, u, w, z. Pozostawianie na końcach linii tzw. sierot stanowi utrudnienie dla osób słabowidzących, a także jest uznawane za błąd typograficzny.
Uwaga: do przyklejenia spójnika z następującym po nim wyrazie należy użyć tzw. twardej spacji (lub spacji nierozdzielającej) wstawianej kombinacją Ctrl+Shift+Spacja, lub symbol specjalny ^s dla narzędzia zamiany. - Jeśli w tekście zamieszczane są zadania, polecenia, listy do wyboru, należy umieszczać je w całości na jednej stronie, lub na stronach tworzących tzw. strony rozkładowe.
1.3. Czcionka i wyróżnienia
- Jednym z najważniejszych wytycznych dotyczących wizualnej czytelności tekstu jest stosowanie czytelnych krojów czcionki, bez dodatkowych ozdobników (tzw. szeryfów), o stałej szerokości linii w znaku. Zalecane jest stosowanie czcionek bezszeryfowych. Należą do nich m.in. Arial, Verdana, Trebuchet MS, Helvetica, Univers, Futura.
![Zrzut ekranu. Przykładowy tekst o tym samym rozmiarze i różnych krojach: [1] Times New Roman (z szeryfami), [2] Calibri, [3] Arial.](https://cewis.uw.edu.pl/wp-content/uploads/2023/03/Zrzut-kroje.png)
- Należy unikać stosowania wyróżnień w postaci pochyłych czcionek lub pochylenia pisma (kursywy), szczególnie dla większych fragmentów tekstów. Dopuszczalne jest natomiast stosowanie krojów pochyłych do wyróżniania fragmentów tekstów nie dłuższych niż jedno zdanie np. tytuły, nazwy obcojęzyczne itp.
- Wskazanym sposobem wyróżniania wyrazów jest stosowanie pogrubienia, jednak ilość wyróżnień nie powinna przekraczać ok. 10% tekstu na stronie. Wyróżnienie większej partii materiału utrudnia zwrócenie uwagi na naprawdę istotne kwestie.
![Zrzut ekranu. Nieczytelne sposoby wyróżnień w tekście: [1] pochylenie (szczególnie dla większych fragmentów tekstu), [2] zwiększona odległość pomiędzy literami, [3] wersaliki (szczególnie dla większych fragmentów tekstu), [4] stosowanie przekreślenia lub [5] przekreślenie podwójną linią, [6] stosowanie koloru (szczególnie o zbyt małym kontraście).](https://cewis.uw.edu.pl/wp-content/uploads/2023/03/Zrzut-wyroznienia.png)
- Należy unikać stosowania koloru jako jedynej cechy wyróżniającej – dla części osób kolor może nie być wystarczająco czytelnym sposobem wyróżnienia. Zawsze należy zastosować dodatkową cechę wyróżniającą inną niż kolor, np. pogrubienie, podkreślenie, zmiana kroju czcionki itp.
- Podstawowa czcionka w dokumencie nie powinna być mniejsza niż 12 pkt.
- Zalecanym sposobem wyróżniania większych fragmentów jest zastosowanie ramki lub co najmniej linii spinającej wzdłuż lewej krawędzi fragmentu, oraz wydzielenie fragmentu względem tekstu podstawowego dodatkowym odstępem przed i po.
1.4. Kolor i kontrast
- Jedną z najważniejszych kwestii czytelnego wyglądu jest zapewnienie wysokiego kontrastu pomiędzy tekstem a tłem.
- Zalecanym, podstawowym kolorem tekstu w dokumencie Word jest kolor czarny, automatyczny, oraz automatycznego, białego koloru kartki (tła). W takich dokumentach możliwe jest łatwe odwrócenie kolorów (Karta „Projektowanie” → „Tło strony” → „Kolor strony”).
- Należy unikać umieszczania tekstu na grafice, a w szczególności gdy grafika nie ma jednolitego tła.
- Współczynnik kontrastu między tekstem a tłem, musi wynosić przynajmniej 4,5:1, a dla dużego tekstu (czcionka co najmniej 18 punktów), przynajmniej 3:1.
Uwaga. Do pomiaru aktualnego współczynnika kontrastu można użyć bezpłatnego programu „Colour Contrast Analyser (CCA)” (https://www.tpgi.com/color-contrast-checker/)
1.5. Nagłówki
- Nagłówki są ważnym elementem strukturalnym służącym do tworzenia dostępnych, zrozumiałych dokumentów. Nagłówki muszą być oznaczone odpowiednim stylem nagłówka, oraz wyróżnione odpowiednimi cechami wyglądu.
- Strukturę dokumentu powinien tworzyć jeden nagłówek poziomu 1 dotyczący tytułu dokumentu, oraz wielu nagłówków niższych poziomów.
- Hierarchia nagłówków powinna być ciągła, bez pomijania poziomów. Właściwą strukturę nagłówków można śledzić przy użyciu okna „Nawigacja” → „Nagłówki” (okno można włączyć za pomocą karty „Widok” → „Pokazywanie” → „Okienko nawigacji”).
- Zalecanym sposobem wyróżnienia nagłówków jest zastosowanie czcionki pogrubionej, o rozmiarze większym o 2-4 pkt dla każdego nagłówka będącego wyżej w hierarchii, oraz w odniesieniu do najniższego poziomu nagłówka użytego w dokumencie, względem rozmiaru tekstu podstawowego.
- Nie należy łamać nagłówka klawiszem Enter – spowoduje to podzielenie nagłówka na dwa oddzielne nagłówki.
- Nagłówki należy powiązać z tekstem, który tytułują, dzięki czemu unikniemy samotnego pozostawiania nagłówka na końcu strony. Odpowiednie opcje znajdują się we właściwościach akapitu.
![Zrzut ekranu. [1] Przycisk właściwości w grupie „Akapit” na karcie „Narzędzia główne” wywołuje okno „Akapit”. [2] Karta „Podziały wiersza i strony” udostępnia opcje powiązania akapitów. [3] Zaznaczenie opcji „Razem z następnym” sprawi, że akapit (np. nagłówek) zostanie powiązany z następującym po nim akapitem – te elementy zawsze będą razem na stronie. Jeśli tę zmianę nadaliśmy tylko dla zaznaczonego nagłówka, należy ją zapisać w stylu nagłówka poprzez jego aktualizację z zaznaczeniem – dopiero wówczas ta cecha będzie zastosowana do wszystkich nagłówków oznaczonych tym stylem.](https://cewis.uw.edu.pl/wp-content/uploads/2023/03/Zrzut-polaczenie-naglowka-z-tekstem.png)
1.6. Tabele
- Do przestawiania struktur tabelarycznych zawsze należy używać tabel.
- Tabele powinny mieć strukturę regularną, o jednakowej ilości komórek w każdym wierszu. Należy unikać stosowania scalania i dzielenia komórek.
- Wszystkie krawędzie tabel powinny być widoczne, oznaczone pojedynczą krawędzią o grubości 1-2 pkt.
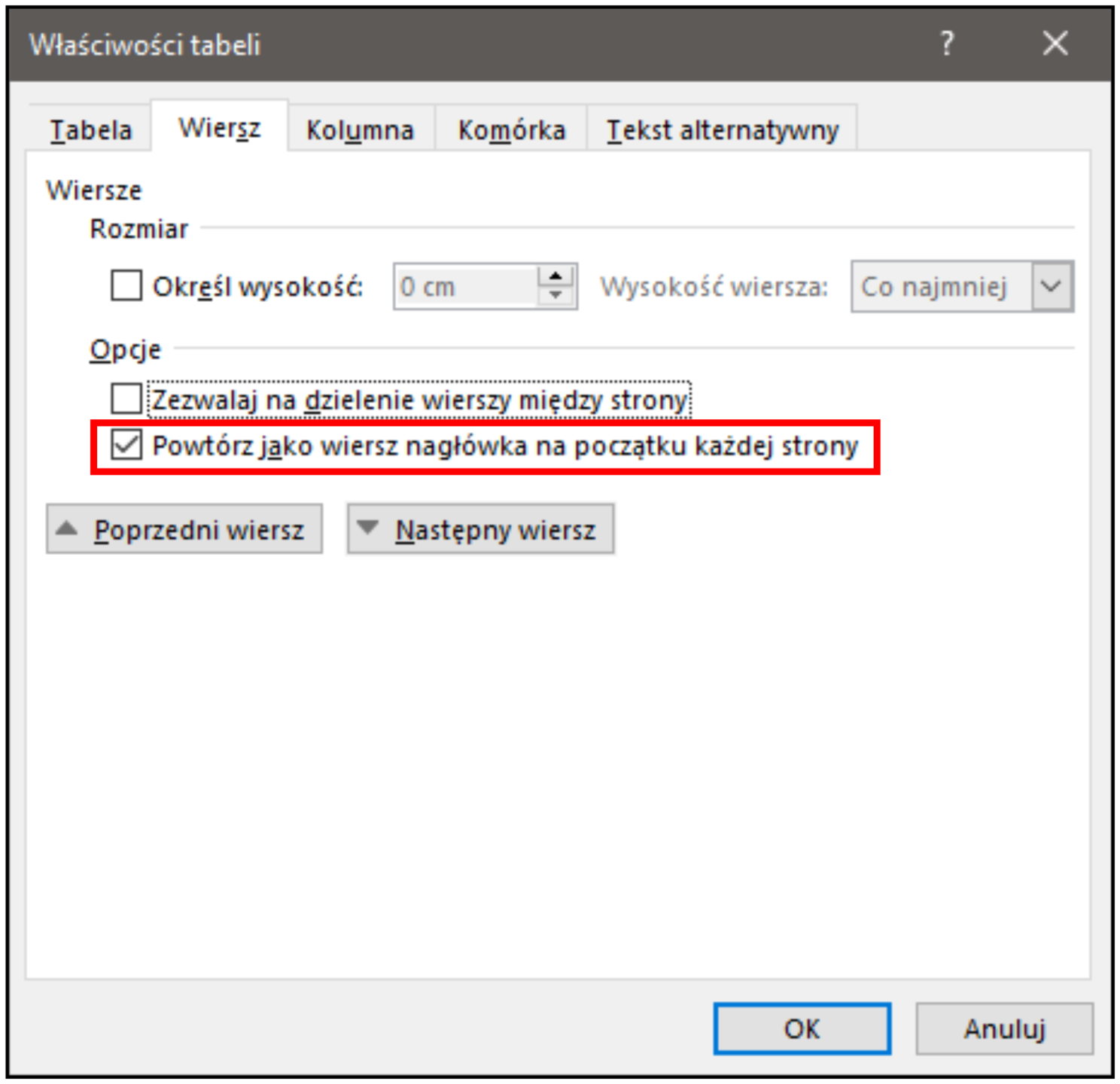
- Nagłówki kolumn należy wyróżnić wizualnie, co najmniej poprzez ich pogrubienie, oraz poprzez oznaczenie: „Właściwości tabeli” → „Wiersz” → „Powtórz jako wiersz nagłówka na początku każdej strony”.
- Pomocne, szczególnie dla większych tabel, jest zastosowanie wypełnienia parzystych wierszy – ułatwia to wzrokowe poruszanie się po tabeli. Uwaga: zastosowane tło musi zapewniać kontrast co najmniej 4,5:1.